IRIS
Style Options
- 2X Retina Site Logo Conversion
- Black Loader Animation
- Heading Font Weight Normal
- Uppercase Heading, Nav, Footer
- Link Site Title / Logo to Homepage
- Hide Site Logo
- Hide Sub Menu Arrow
- No Limit Site Logo Size
- Vertically Center Sidebar Content (Exposer Layout)
- Box Border Top
- Box Border Bottom
- 40px Inner Padding
- Transparent Content Background
- Extra Main Content Padding
- Sidebar Text Align Left
- Fluid Video
- Mobile Simulator
Theme Tools
- Open Sans
- Open Sans Condensed
- Roboto
- Roboto Condensed
- Roboto Slab
- Cardo
- Montserrat
- Playfair Display
- Libre Baskerville
- Signika
- Lora
- Raleway
- Script
Select Custom Font
- Site Title
- Site Slogan
- Headings
- Navigation
- Footer
- Body (everything)
Apply Custom Font to...
- 300ms
- 600ms
- 1200ms
- 1800ms
Fade In Speed
- Disable
- Enable / Seamless
- Enable / Padded
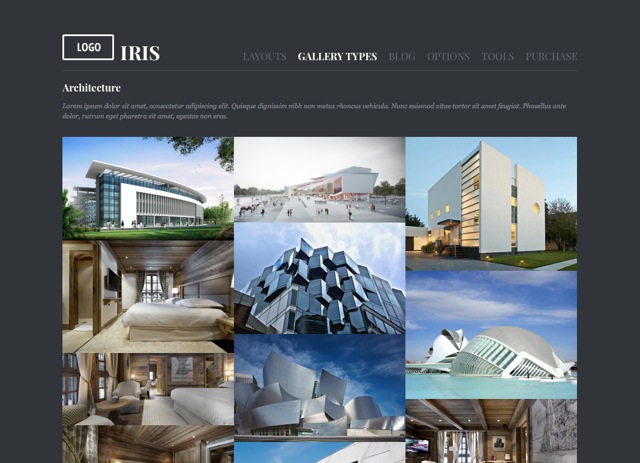
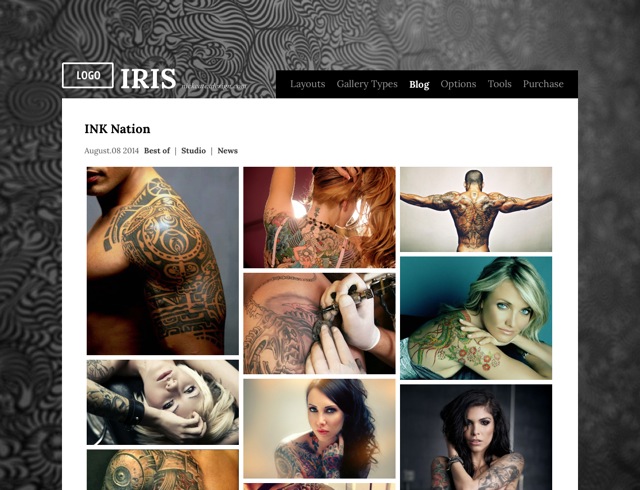
IRIS Gallery
- Disable
- Enable / Seamless
- Enable / Padded
Photo Drop
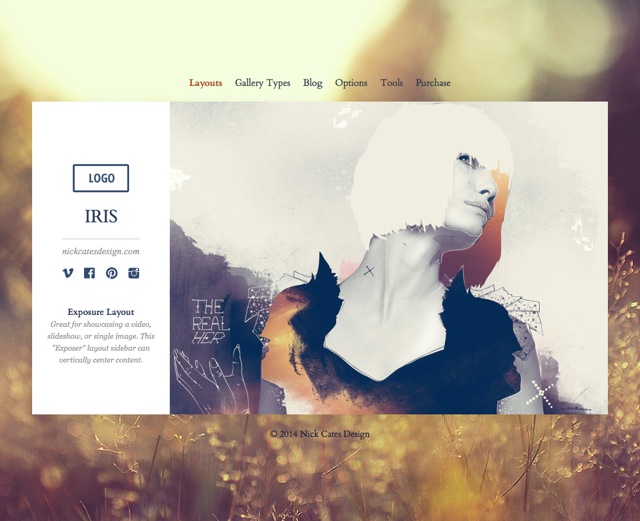
- Exposure
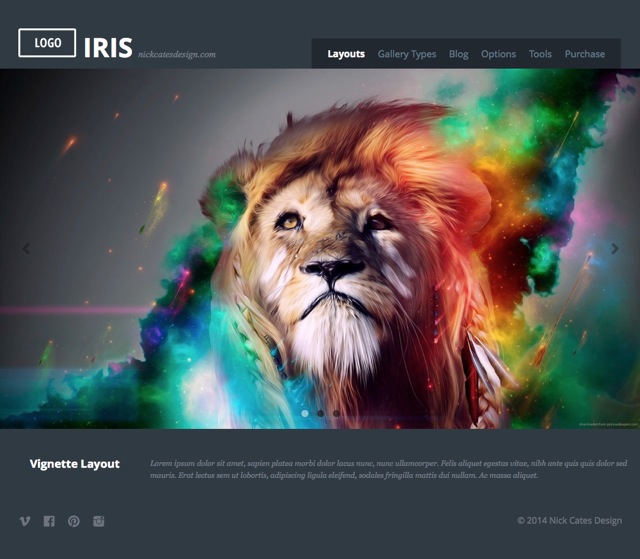
- Vignette
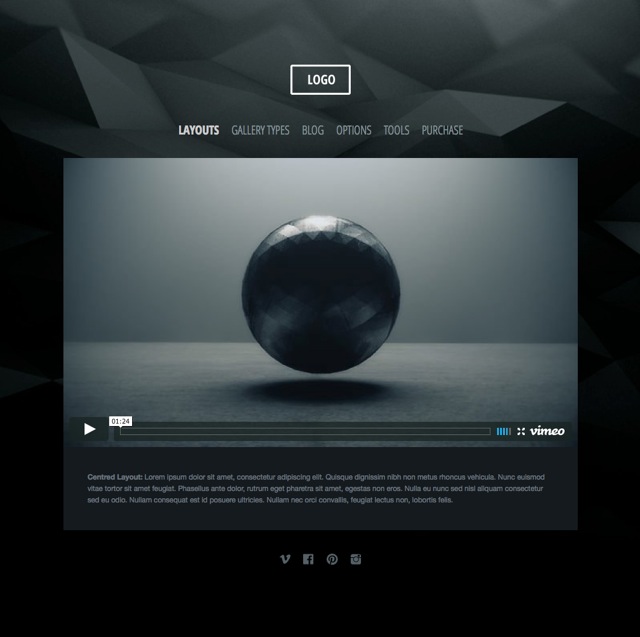
- Centered
- Focus (Top + Left)
- Focus (Top + Center)
- Focus (Top + Right)
- Focus (Center + Left)
- Focus (Center + Center)
- Focus (Center + Right)
- Focus (Bottom + Left)
- Focus (Bottom + Center)
- Focus (Bottom + Right)
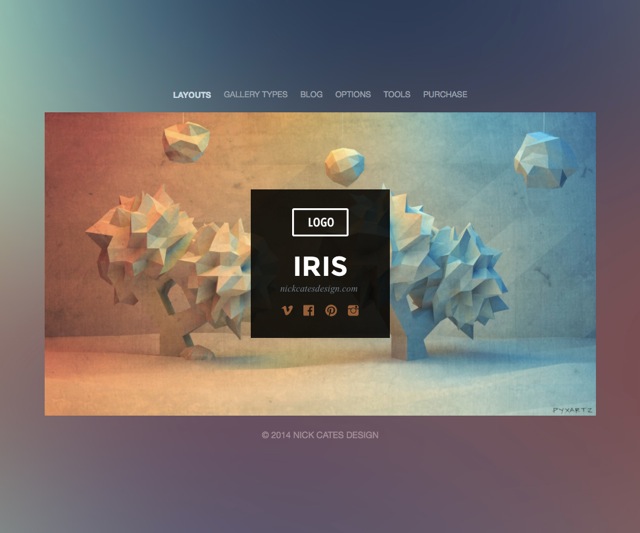
Page Layout
- 0
- 25px
- 50px
- 75px
- 100px
Box Top Padding
- 700px
- 800px
- 900px
- 1000px
- 1100px
- 1200px
- 1300px
- 1400px
- 1500px
- 100%
Box Max Width
- 0
- 3px
- 5px
- 10px
- 15px
- 20px
Box Inner Padding
- 0
- 3%
- 5%
- 7%
- 10%
Box Outer Padding
- 5 +
- 4 +
- 3 +
- 2 +
- 1 +
- 0
- 1 -
- 2 -
- 3 -
- 4 -
- 5 -
Site Title Font Size
- 3+
- 2 +
- 1 +
- 0
- 1 -
- 2 -
Site Slogan Size
- Helvetica
- Helvetica Italic
- Helvetica Bold
- Helvetica Blod + Italic
- Times
- Times Italic
- Times Bold
- Times Blod + Italic
Site Slogan Font Family
- 7 +
- 6 +
- 5 +
- 4 +
- 3 +
- 2 +
- 1 +
- 0
- 1 -
Navigation Font Size
- 0
- - 1
- - 2
- - 3
Sub Navigation Font Size
- No Padding / No Color
- 10px Padding / No Color
- 10px Padding
- Connective Padding
- Nav Background Color
Navigation Font Size
- 2 +
- 1 +
- 0
- 1 -
- 2 -
Content Font Size
- 3 +
- 2 +
- 1 +
- 0
- 1 -
- 2 -
Content Heading Size
- 3 +
- 2 +
- 1 +
- 0
- 1 -
- 2 -
- 3 -
Sidebar Title Size
- 1 +
- 0
- 1 -
Sidebar Font Size
- 0
- 25px
- 50px
- 100px
- 150px
- 200px
Sidebar Top Padding
- Hide
- 100% Above
- 180px
- 220px
- 260px
- 300px
- 20%
- 25%
- 30%
- 35%
Sidebar Width
- Site Background
- Site Title
- Site Slogan
- Borders
- Borders Hover
- Navigation Links
- Navigation Current / Hover
- Navigation Sub Links
- Navigation Sub Current / Hover
- Navigation Sub Background
- Navigation Sub Top Border
- Social Icons
- Content Background
- Content Heading
- Content Text
- Content Links
- Sidebar Text
- Sidebar Links
- Footer Text
Site Color
Site Logo Examples